I wasn’t sure if I should begin with walking through how to deal with 3D renders or with Photoshop.
I decided it was more logical to start with Photoshop, as that’s where most renders end up, and having Photoshop under control helps understanding the 3D part later on.
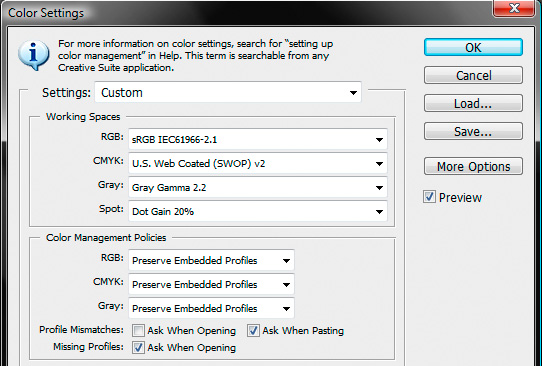
I’m working with Adobe Photoshop CS4, but the color management hasn’t changed that much in the latest versions, so it should work more or less the same in previous versions as well. Let’s start by setting up Photoshop’s behavior. Edit » Color Settings brings up this dialogue window. This is where you define Photoshop’s default behavior.

My Default Color Behavior in Photoshop
Working Spaces
In the Working Spaces section you can select your default color spaces. I never use CMYK or Spot, so let’s focus on RGB and Gray. I usually work in ProPhoto RGB or Adobe RGB, but I’ve still selected sRGB as my default working space – remember this is just the default behavior and any document with an embedded ICC profile won’t care about this setting but open in the correct space it’s tagged for and the working space doesn’t come into play at all. By having sRGB as my default space, new empty documents will default to it though. Most of the time when I start with an empty canvas in Photoshop it’s for texture map painting, and then I want to be in sRGB as that’s the color space most 3D applications assumes the image will be in. So that’s the reason why I keep it as my default.
The same goes for Gray, I’ve set it to Gray Gamma 2.2, as that matches my monitors gamma and lets me see the correct gray levels when working, and I usually use the gray mode in Photoshop when painting bump/specular/subsurface scattering textures and such, and then that’s the appropriate setting to use. (I believe it’s originally set to dot gain, which is for print work).
Color Management Policies
In the Color Management Policies section you can decide how Photoshop will handle documents with existing profiles and when you want to be alerted. I’ve selected that I want to Preserve Embedded Profiles, because when I open an image that I’ve been working with in ProPhoto RGB for instance, I want it to stay in that color space the next time I open it as well. This is the most sensible option to use.
Then you have a few checkboxes, which lets Photoshop know when you want to be alerted. On Profile Mismatches I have Ask When Opening unchecked. If it were checked Photoshop would ask me every time I open a document which isn’t tagged for sRGB if I want to convert it to sRGB (my default color space) which would be extremely annoying – as most of my images aren’t in sRGB. So let’s keep it unchecked. Ask When Pasting between documents with different color profiles I keep checked though, as that’s pretty handy to be able to keep colors, especially when using photos shot in Adobe RGB for texture maps that are created in sRGB. With this option checked I can choose how I want the colors to be converted to the smaller gamut. Very handy.
The last checkbox, Missing Profiles, I keep checked. All renders coming from a 3D application is untagged and does not contain an ICC profile, and would look wrong if not the appropriate profile where assigned to it (the default space of sRGB is not correct if you have been working on a wide gamut screen – more on this later). So when opening an untagged image from a 3D render Photoshop asks what profile I want to assign to it, so it can enter the color managed workflow from that point.
That’s it for Photoshop so far, let’s move on…

Okay… I thought I had it all sorted, until I took a screenshot and pasted it into a new Photoshop document. Urgh, desaturated. What’s gone wrong?
I have two monitors: Wide Gamut Dell 2407WFP-HC and an old Dell E173FP which I assume is not wide gamut.
I’m running Windows 7 (64bit) and before that Windows XP (in XP colour management did not seem to be a problem!).
This is the first time I’ve experienced troubles, and I’m going quite mad trying to figure it out. There are too many places to make configuration changes!
Most of my work is for the Web, via Photoshop CS3.
I don’t really care about my monitor(s) displaying precisely calibrated colour. I have two, they don’t match, and between them I get a good idea about what general web users are likely to experience. They don’t match, but it is easy to see that they are displaying the same information. IE, If I drag a browser of Photoshop document from one into the other, the colour grade does not change (only minor differences in moniter brightness and contrast).
So my issues.
– Browsers all display websites consistantly. Same colour tones as people all around my in the office. Both monitors are the same.
– Take screenshot of website, open new Photoshop Document, Paste… and all the colours are desaturated. Why? I’ve got my default document colour profile set to sRGB… isn’t that what I’m supposed to do?
– If I set my View > Proof Colours to Monitor RGB then everything looks fine… but I’m not sure you condone that….
– Now, Save for Web and Devices. I need to set “Convert to sRGB” = on, right? And embed the ICC profile? I think that’s what you say in your article. This only looks okay if I have “Uncompensated Colour” set.
– Exported image looks fine when opened in a browser.
– Sound all wrong? It does to me. And when I open a random image (ie, Not a screenshot) and make the same settings, Oversaturation occurs when working in Photoshop and when exporting.
*cry* I still don’t know which way is up.
Are there System Profiles I should be changing to ensure my screenshots are taken correctly (I think the system is set to sRGB)? Then what should my settings be?
ps. If I set my Photoshop Working RGB to “Dell 2407WFP-HC” profile and turn everything else off (Proof Colours, Save for Web > Convert to sRGB) everything displays and exports and renders in a browser, perfectly.
Colour management for opening RGB documentes is set to Off… tat sounds wrong too ;)
Help. Please.
Okay, let’s see if I can give you some answers here.
> Take screenshot of website, open new Photoshop Document, Paste. and all the colours are desaturated. Why? I’ve got my default document colour profile set to sRGB. Isn’t that what I’m supposed to do?
This is the correct behavior. Remember that Windows in itself isn’t color managed, and that you have a wide gamut display. What happens in reality is that when windows and your graphic card sends an image to your monitor, the monitor uses it’s entire color span to display it. So when a signal says maximum of a certain color for a certain pixel, it is displayed as saturated as the monitor can. With no regards to color spaces. As your monitor can display colors much more saturated than sRGB, the image you see in front of you is oversaturated. This goes for all non color managed applications including the windows desktop and most web browsers.
When you take a screenshot, windows takes it from the graphic card’s memory with no idea that you have a wide gamut screen, and then you paste it in Photoshop in the sRGB range. This is where you experience undersaturated colors, but what you see in reality is how your screenshot looks in sRGB – as Photoshop is color managed and know what sRGB is supposed to look like and with a profile for your monitor it compensates the colors to give you a universal experience that should match between any correctly setup display. If you had a monitor that was within the sRGB range, this is what you actually would see when working in the windows desktop as well.
So one can say that you have by doing that converted your wide gamut desktop and screen into the sRGB color space to see it how it would look on any sRGB compliant display. This is good.
> If I set my View > Proof Colours to Monitor RGB then everything looks fine. but I’m not sure you condone that.
No, by doing that you are essentially skipping color management all together. What you get in Photoshop is exactly the same image as you see on your screen. But then this is not what other people will see that are looking at your image on a sRGB calibrated / profiled system.
So you should keep pasting your images into a sRGB document and have in mind that your desktop is oversaturated outside of Photoshop and other color managed applications because of your wide gamut display, and the “undersaturated” look you get in Photoshop is how your desktop would have looked on a non wide gamut screen.
And by doing that you can be pretty sure that your image will look more or less the same on most monitors out there, and for sure on those that have calibrated and profiled theirs.
> Now, Save for Web and Devices. I need to set “Convert to sRGB” = on, right? And embed the ICC profile?
Yes, convert to sRGB is when you have worked with your image in another color space, like Adobe RGB. In the past you had to convert it in Photoshop before saving for web to make sure it looked correct. Now you don’t have to do that, but the save for web dialogue can do it for you by checking that box. Very handy. Embedding a sRGB profile adds a few extra kb to the image, but by doing that color managed web browsers (Firefox and Safari at this time) will display the image correctly, if the visitor has a calibrated and profiled display.
Starting with Flash Player 10 also flash player can display images color managed, in all browsers. That’s the main reason I implemented a flash viewer for my portfolio pages on my site recently, to make sure my images are as correctly displayed as possible for my viewers, no matter if they use a color managed browser or not. Color management in flash was my favorite addition to flash player 10, and hopefully a push for IE and Opera to implement it as well to rid all the problems with the web and the more and more common wide gamut displays once and for all.
>Sound all wrong? It does to me. And when I open a random image (ie, Not a screenshot) and make the same settings, Oversaturation occurs when working in Photoshop and when exporting.
If you open a random image in Photoshop, make sure it has a profile assigned to it. Most images of the rack are supposed to be in the sRGB color space. You can assign the profile manually or set Photoshop to ask you to assign a profile whenever you open a document that are missing one. Check out page 3 in this article for some information of how to set that up.
Hope this helps you to understand what’s going on.
Cheers!
Okay… I thought I understood, but some simple tests tell me I do not.
My two tests are:
1. To take a screenshot of this website: http://www.nissan-zeroemission.com/EN/ and to paste it into Photoshop (in an sRGB working space document) and retain the colours I see in my standard gamut (or wide gamut for that matter) screen. I need to work with the file in the colour spectrum it will be displayed in, on the non-wide gamut screen, but as it is, the blues turn purple. Fail.
2. Download this photo of a tiger http://www.dailydigitalphoto.com/potd-images/potd/FocusedSiberian.jpg and open it in Photoshop. Assign an sRGB profile to it so it is Managed (ie, convert it to the sRGC working space) then save it for web and successfully display it as it was beforehand. This also fails. I am prompted to assign the working sRGB profile when I open the file, which displayed it as it is seen in the browser on the standard monitor. Good. Then I Save for web with “Convert to sRGB” ticked and view it on the same screen and browser as the original. The new image is desaturated further than the original.
Maybe mine is a unique situation?
What am I doing wrong?